| FoRMaT
| Доп. инфо.
| Дата: Суббота, 08.10.2011, 02:41 | Сообщение # 1 |

| Пользователи |
| Сообщений: 169 |
| Репутация: 10 |
 |
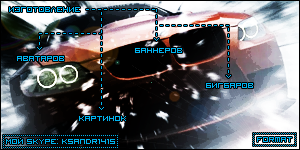
| [spoiler="Скрин"] [/spoiler] [/spoiler]
[adminrednew]Это в CSS:[/adminrednew]
Code .linkbutton:active,
.linkbutton:visited {height:25px; padding:0 0 0 9px; margin:0 1px; display:inline-block; font-family:Tahoma; font-size:10px; color:#5d5d5d; text-shadow:1px 1px 1px #f7f7f7; text-transform:uppercase; background:url(http://multi-cs.ru/site_design/img/link_button.png) no-repeat 0 0; cursor:pointer;}
.linkbutton:hover {text-decoration:none; background-position:0 -26px;color:#ea7500; text-shadow:1px 1px 1px #f7f7f7;}
.linkbutton:hover span {background-position:right -26px;}
.linkbutton span {height:19px; padding:6px 11px 0 0; display:inline-block; background:url(http://multi-cs.ru/site_design/img/link_button.png) no-repeat right 0; cursor:pointer;}
.linkbutton span:hover {background-position:right -26px;}
/* ------ */
/* Кнопки */
input[type=submit], input[type=reset], input[type=button] {
margin: 2px 1px;
height: 18px;
padding-bottom: 3px;
background: url(http://multi-cs.ru/site_design/img/link.png) repeat-x;
border: 1px solid #c5c5c5;
color: #5d5d5d;
cursor: pointer;
}
input[type=submit]:hover, input[type=reset]:hover, input[type=button]:hover {
background: url(http://multi-cs.ru/site_design/img/link.png) repeat-x;
color: #202020;
background-position: 0px -18px;
}
input[type=submit]:active, input[type=reset]:active, input[type=button]:active {
background: url(http://multi-cs.ru/site_design/img/link.png) repeat-x;
background-position: 0px -36px;
}
/* ------ */
[adminrednew]А это в блок:[/adminrednew]
Code <?if($USER_LOGGED_IN$)?><center>
<table width="100%" style=" -moz-border-radius:2px;-webkit-border-radius:2px; border-radius:2px;"><tbody><tr><td align="left"></td></tr><tr><td style="font-size: 10.5px;" align="center">
<div style="font-size:10.5px;" align="center"><div style="padding:0px;"></div><div style="border: 1px solid #c5c5c5; background: transparent url(/site_design/img/login.png); width: 160px; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius:3px;"><div style="padding:2px;" align="center">Здравствуйте,<br> <a href="javascript://" rel="nofollow" onclick="window.open('http://multi-cs.ru/index/8','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><b>$USERNAME$</b></a>!</div></div></div><div style="padding-top:1px;"></div>
<div align="center" class="screenshot"><a href="javascript://" rel="nofollow" onclick="window.open('http://multi-cs.ru/index/8','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><img class="userAvatar" alt="San4eZ" src="http://3681417726.unet.com/avatar.jpg"></a></div>
<div align="center"><table border="0" width="100%" cellspacing="1" cellpadding="2">
<tr>
<td>
<div style="padding-left:15px;">Вы: <a href="javascript://" rel="nofollow" onclick="window.open('/index/8','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><b>$USERNAME$</b></a>!<br>
Группа: $USER_GROUP$<br>
Вы с нами: $USER_REG_DAYS$ день<br> </div>
<div align="center"><a href="javascript://" rel="nofollow" onclick="window.open('/index/8','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;" class="linkbutton"><span>Профиль</span></a><a href="javascript:openOnClick('mail')" class="linkbutton"><span>ЛС (<b>$UNREAD_PM$</b>)</span></a><a href="/index/10" class="linkbutton"><span>Выход</span></a><br><a href="javascript:scroll (0,1000000);" class="linkbutton" title="↓ Хотите помочь сайту? Нажмите на одну из ссылок в блоке «Помощь сайту», который находится внизу ↓"><span>↓ Помочь сайту ↓</span></a></div>
</td></tr></table></center>
</div>
</td></tr>
</table>
</span>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("/index/14","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("/index/15-1","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script></div></center><?else?>$LOGIN_FORM$<?endif?>


| |
|
|